web应用接入企业微信前端处理
AprilTong 2/25/2022 Vue
# 需求背景
公司用的办公工具是企业微信,开发的网站想集合在企业微信中,这样直接从企业微信打开,可以不用登录。
# 在企业微信中添加应用
管理员进入企业微信后台登录 企业微信后台链接 (opens new window)
点击企业应用--自建应用--创建应用
添加应用 logo 和填写应用名字,logo 一般用 150*150 的
这样在企业微信工作台就可以看到应用了
# 前端如何实现
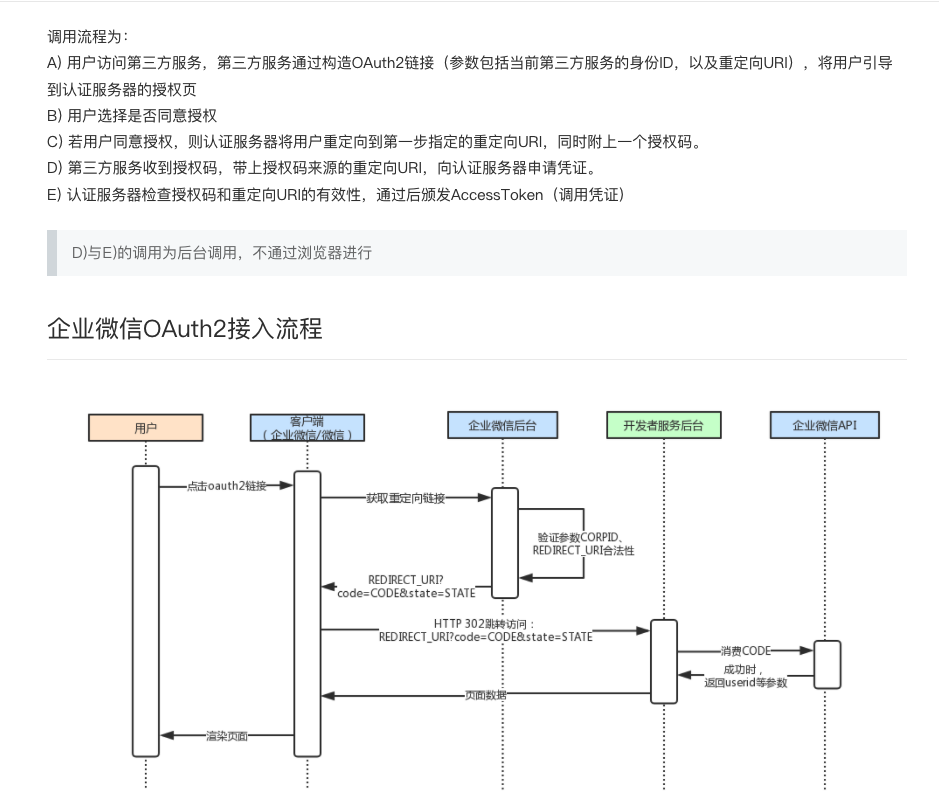
如图所示,是主要流程,于是考虑实现方式:

- 调用后端接口,返回授权 url:oauth2Ur
- 通过 window.location.href 设置为 oauth2Ur 进行网页跳转
- 在网站 url 就可以获取到授权 code,用该 code 去调后端接口,实现用户无感知登录
前端处理实现可以放在登录页面:
- 根据是否为企业微信浏览器条件渲染页面内容
- 如果是企业微信就去调接口获取授权 url
- 将网页链接设置为授权 url
- 监听网页路由变化,如果可以获取到 code,就去拿到 code 调后端接口
重点代码:
onMounted(() => {
let userUa = navigator.userAgent.toLowerCase()
// 是企业微信
if (userUa.indexOf('wxwork') > -1) {
getOauth()
}
})
const getOauth = async () => {
// 调后端接口获取授权url
const { data } = await getOauthApi({
sourceUrl: 'XXX',
})
if (data.ret === 1) {
window.location.href = data.data.oauth2Url
}
}
// 监听路由变化
const href = computed(() => window.location.href)
onBeforeRouteUpdate((to) => {
// 如果网页url中能获取到code,调取接口传给后端
if (getUrlParam(href.value, 'code')) {
}
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
/**
* 获取url中的参数
*/
function getUrlParam(sUrl, sKey) {
let result: any = null
let arr = sUrl
.slice(sUrl.indexOf('?') + 1, sUrl.indexOf('#'))
.split('&')
.map((el) => {
const [a, b] = el.split('=')
return {
key: a,
value: b,
}
})
if (sKey) {
let find_filter = arr.filter((el) => el.key === sKey)
if (find_filter.length === 0) {
result = ''
} else {
result = find_filter.length > 1 ? find_filter.map((el) => el.value) : find_filter[0].value
}
} else {
result = {}
arr.forEach((el) => {
const { value, key } = el
!result[key] && (result[key] = [])
result[key].push(value)
})
}
return result
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
# 企业微信客户端 web 页面调试(mac 系统)
- 通过快捷键打开调试模式,会出现如下图所示
command + control + shift + d
1

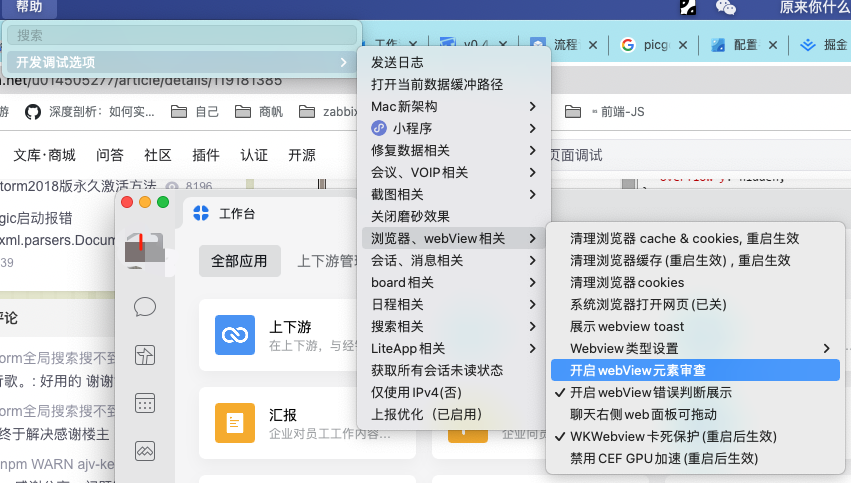
- 帮助--开发调试选项--浏览器、webview 相关--开启 webView 元素审查

- 企业微信内置浏览器右键,打开检查元素就可以了