Element通过v-for循环渲染的form表单校验
AprilTong 3/15/2020 Vue
# 普通的 form 表单校验
日常业务开发中,对于中后台管理系统,form 表单校验是一个很常见的问题。
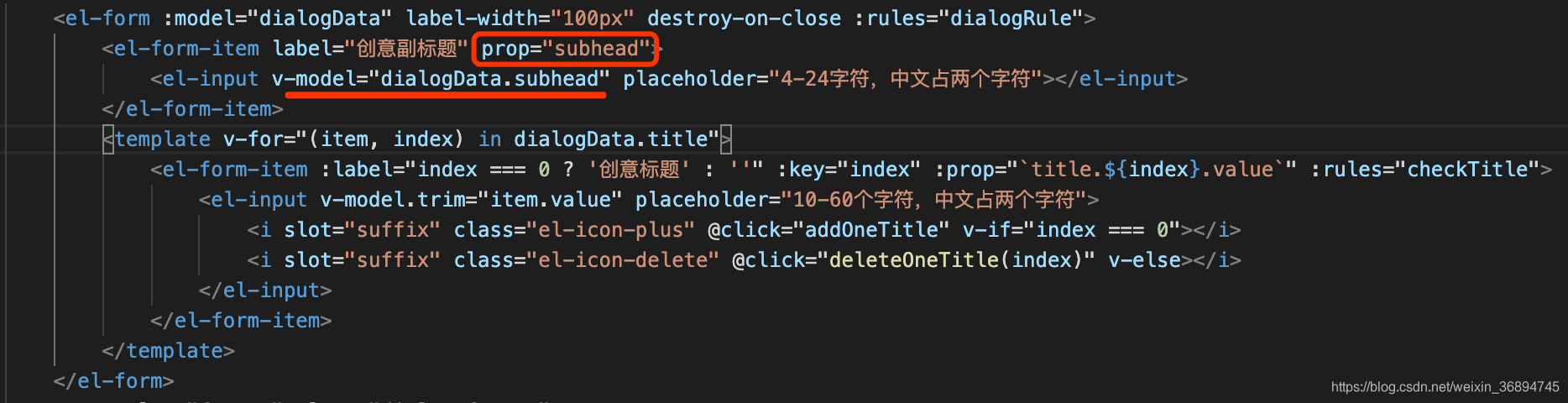
查阅 Element 官方文档,我们了解到,form 表单校验是这样的,需要给所校验的 el-form-item 添加 prop 属性值,这个属性值便就是当前元素 v-model 所绑定的值。如图所示:

# v-for 循坏的表单校验
那么问题来了,通过 v-for 遍历循环渲染的 form 表单怎么添加校验呢?主要问题就在于其 prop 了。
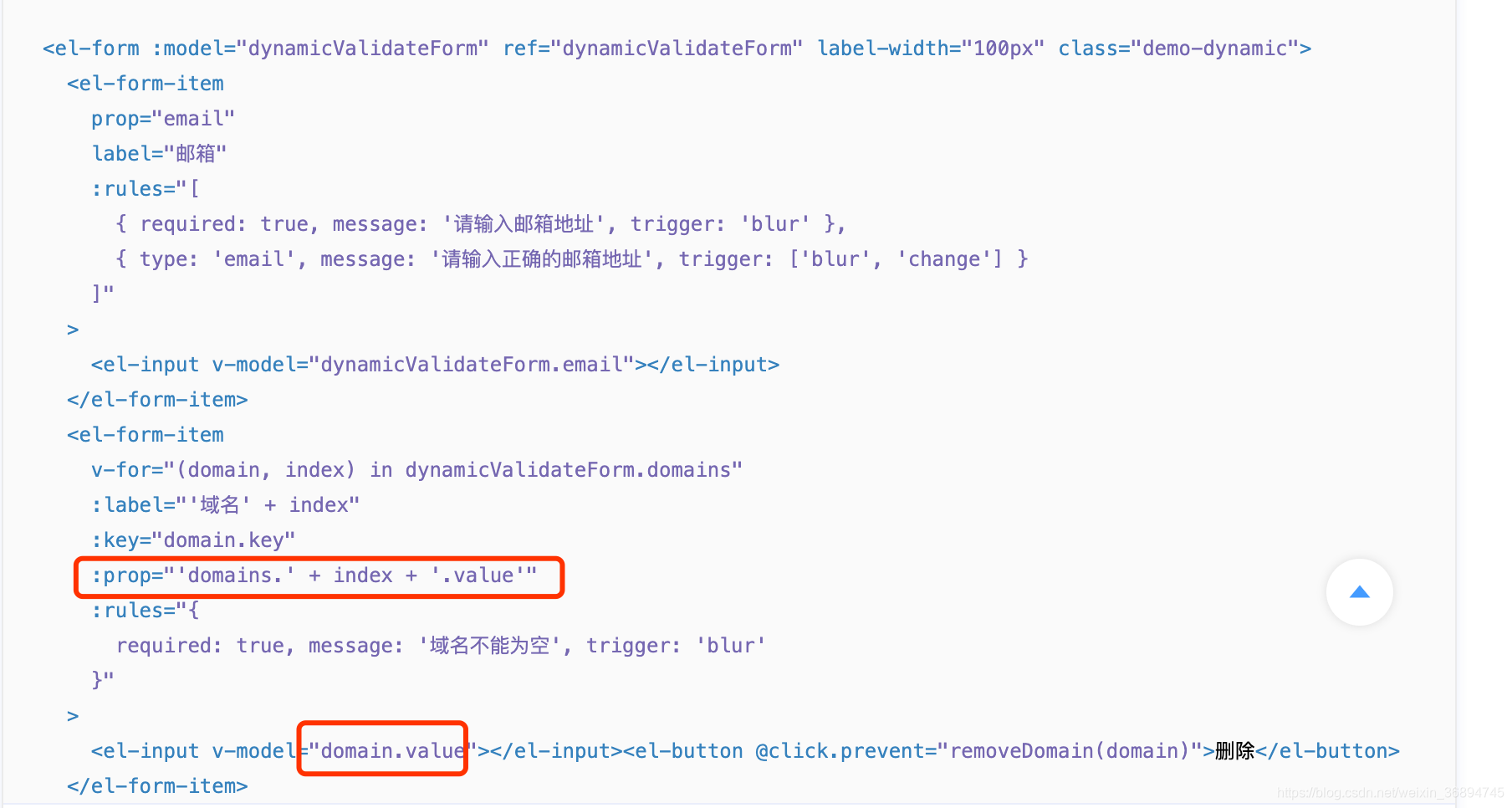
再次阅读官方文档,发现这样一个行字,动态增减表单项,诶,动态增减,好像和我的需求差不多呢,也有校验,点开看看。这是链接 (opens new window)  如图:v-for 循坏的 el-form-item,区分他们的是 index,domain 是一个数组对象,每个 el-form-item 中绑定的值是每一项的 value,设置每个 prop 为图中标识的那样,从而实现校验。
如图:v-for 循坏的 el-form-item,区分他们的是 index,domain 是一个数组对象,每个 el-form-item 中绑定的值是每一项的 value,设置每个 prop 为图中标识的那样,从而实现校验。
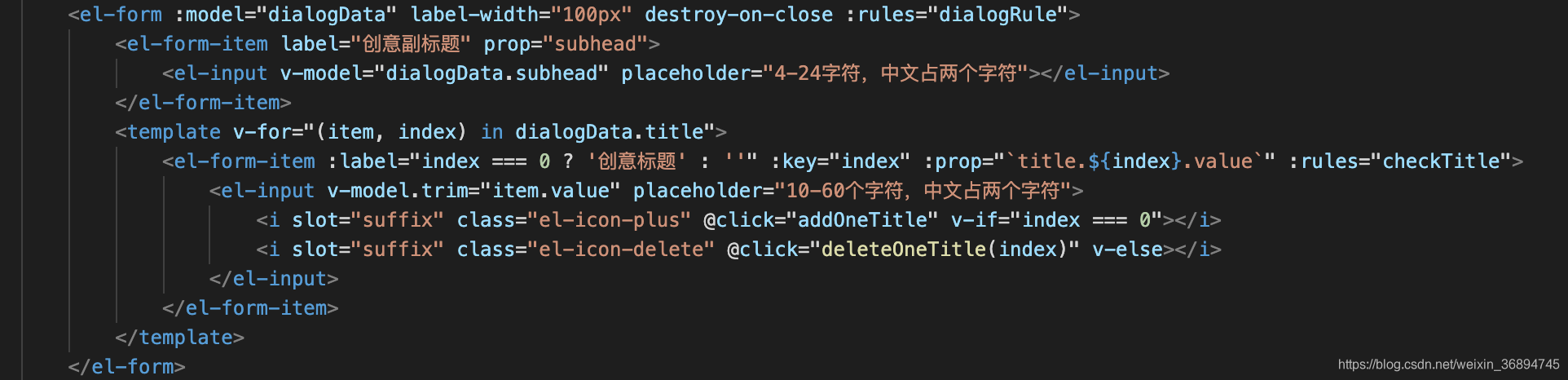
# 实现的代码
官网中通过字符串拼接的方式添加 prop,看着稍稍比较繁琐,可以通过 ES6 中的模版字符串替换。

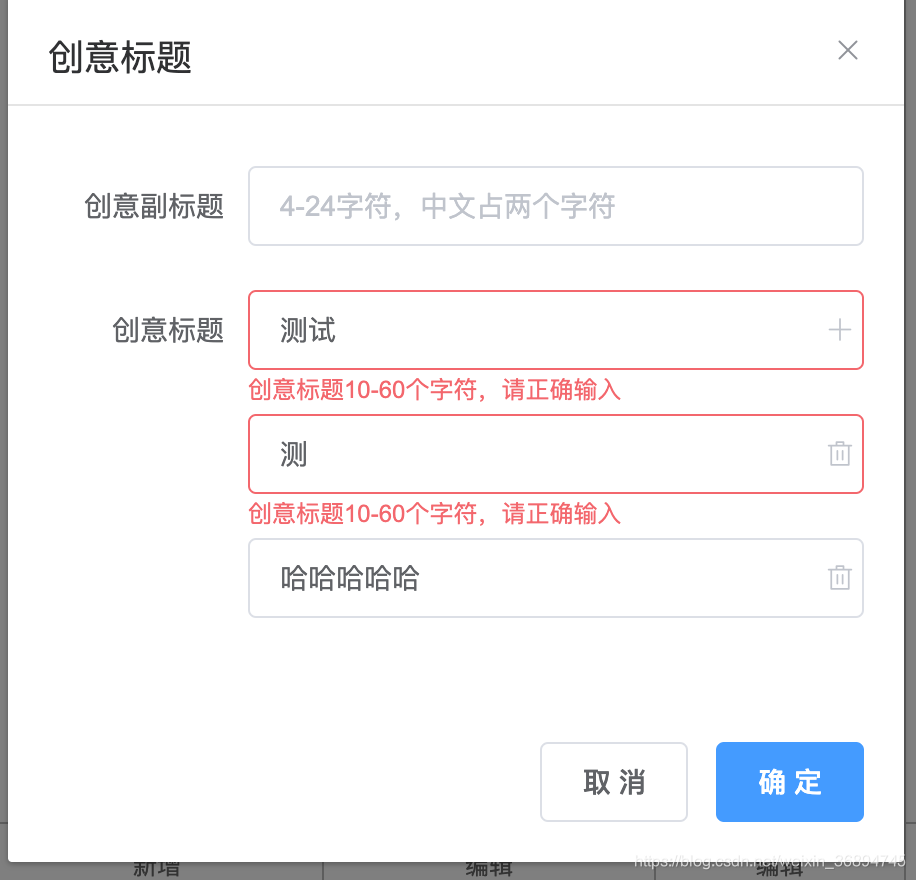
 效果图:
效果图: