element-table表格多选
AprilTong 3/6/2020 Vue
需求
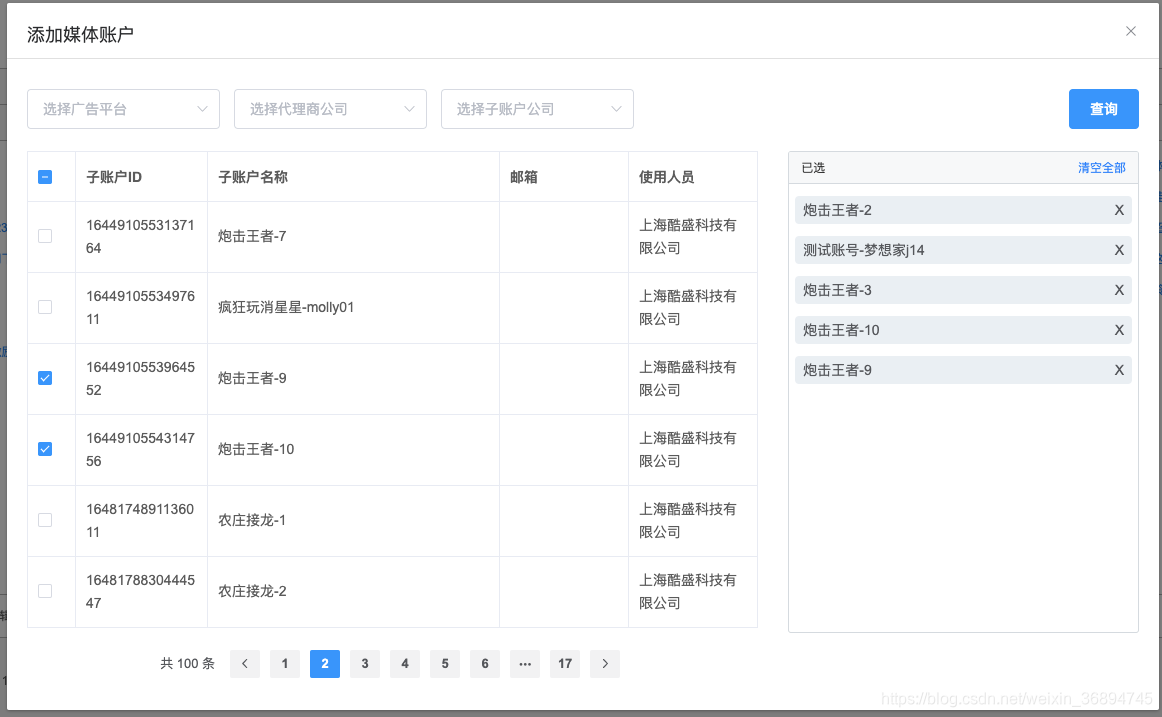
如图所示:左边是一个可以多选的表格,右边需要实时展示选中的数据。 需要实现:
表格中的数据选中或取消选中时,右边需要实时展示。
右边删除某一项时,表格中对应的那一项需要取消选中。
切换页数的时候,之前列表的是否选中状态需要回显。
 踩坑
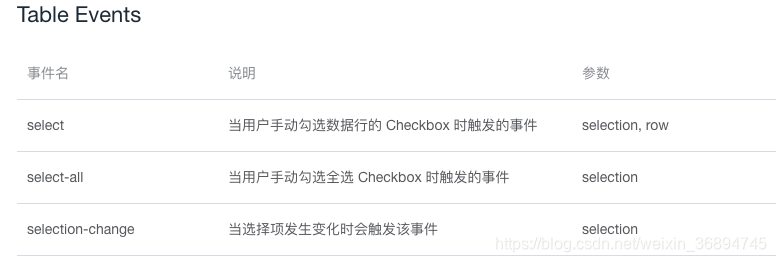
第一次阅读文档,使用的是 selection-change 的事件,该事件是在 选择项发生变化时会触发该事件,所以当进行切换页数时,tableData 中的数据重新渲染,选择的项就变为空,无法对之前选择的数据就想保存。
解决
再次阅读文档,发现了另一个事件,select,会在用户手动勾选数据行的进行触发,可以把用户选择的数据暂存起来,然后通过 toggleRowSelection 方法来控制点击行的选中与否。
踩坑
第一次阅读文档,使用的是 selection-change 的事件,该事件是在 选择项发生变化时会触发该事件,所以当进行切换页数时,tableData 中的数据重新渲染,选择的项就变为空,无法对之前选择的数据就想保存。
解决
再次阅读文档,发现了另一个事件,select,会在用户手动勾选数据行的进行触发,可以把用户选择的数据暂存起来,然后通过 toggleRowSelection 方法来控制点击行的选中与否。
 布局
布局
<el-row :gutter="30">
<el-col :span="16">
<el-table
:data="tableData.list"
border
@select="handleSelect"
ref="multipleTable"
@select-all="handleSelectAll"
>
<el-table-column type="selection"></el-table-column>
<el-table-column prop="advertiserId" label="子账户ID"></el-table-column>
<el-table-column prop="advertiserName" label="子账户名称" min-width="180px"></el-table-column>
<el-table-column prop="name" label="邮箱"></el-table-column>
<el-table-column prop="company" label="使用人员"></el-table-column>
</el-table>
<div class="text-center mar-top-20">
<el-pagination
background
layout="total, prev, pager, next"
:total="tableData.totalCount"
:page-size="pageSize"
:current-page="pageNo"
@current-change="goPage"
>
</el-pagination>
</div>
</el-col>
<el-col :span="8">
<div class="right">
<div class="title">已选<span class="clear" @click="handleCLearAll">清空全部</span></div>
<template v-if="selectedAccount.length > 0">
<div class="one-selected" v-for="(item, index) in selectedAccount" :key="index">
<span>{{item.advertiserName}}</span>
<span @click="cancelSelect(item, index)">X</span>
</div>
</template>
<div v-else class="no-selected">暂无选择</div>
</div>
</el-col>
</el-row>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
data 中定义数据分别是:
// 表格数据
tableData: {},
// 页数
pageNo: 1,
// 每页显示条目个数
pageSize: 6,
// 二位数组,暂存每页点击过的数据
stateArr: [],
// 已经选择的数据,在右边渲染
selectedAccount: [],
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
处理事件:
// 清空全部
handleCLearAll() {
this.stateArr[this.pageNo - 1] && this.stateArr[this.pageNo - 1].forEach(item => {
this.$refs.multipleTable.toggleRowSelection(this.tableData.list[item.index], false)
})
this.stateArr = Array(this.totalPage).fill([])
this.selectedAccount = []
},
// 选择事件
handleSelect(selection, row) {
this.stateArr[this.pageNo - 1] = selection
this.selectedAccount = this.stateArr.flat()
},
// 取消选择
cancelSelect(item, index) {
this.selectedAccount.splice(index, 1)
const stateArrIndex = this.stateArr[this.pageNo - 1].findIndex(el => el.index === item.index)
this.stateArr[this.pageNo - 1].splice(stateArrIndex, 1)
this.$refs.multipleTable.toggleRowSelection(this.tableData.list[item.index], false)
},
// 回显数据,调用的地方是在获取分页数据之后
showPreSelected(page) {
// $nextTick在下次dom更新循环结束之后回调,在修改数据之后使用,在回调中可获取更新后的Dom
this.$nextTick(() => {
this.stateArr[page - 1] && this.stateArr[page - 1].forEach(item => {
this.$refs.multipleTable.toggleRowSelection(this.tableData.list[item.index], true)
})
})
},
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
需要注意的点
- 给 tabley 添加ref属性,用于获取真实 dom
- this.$nextTick在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
后记 上手写代码之前先想清楚,梳理一遍流程,会提高效率的哦~