vue-devtools直接打开对应组件文件
AprilTong 8/15/2024 工具
# vue-devtools 直接打开对应组件文件原理解析
# 原理总结
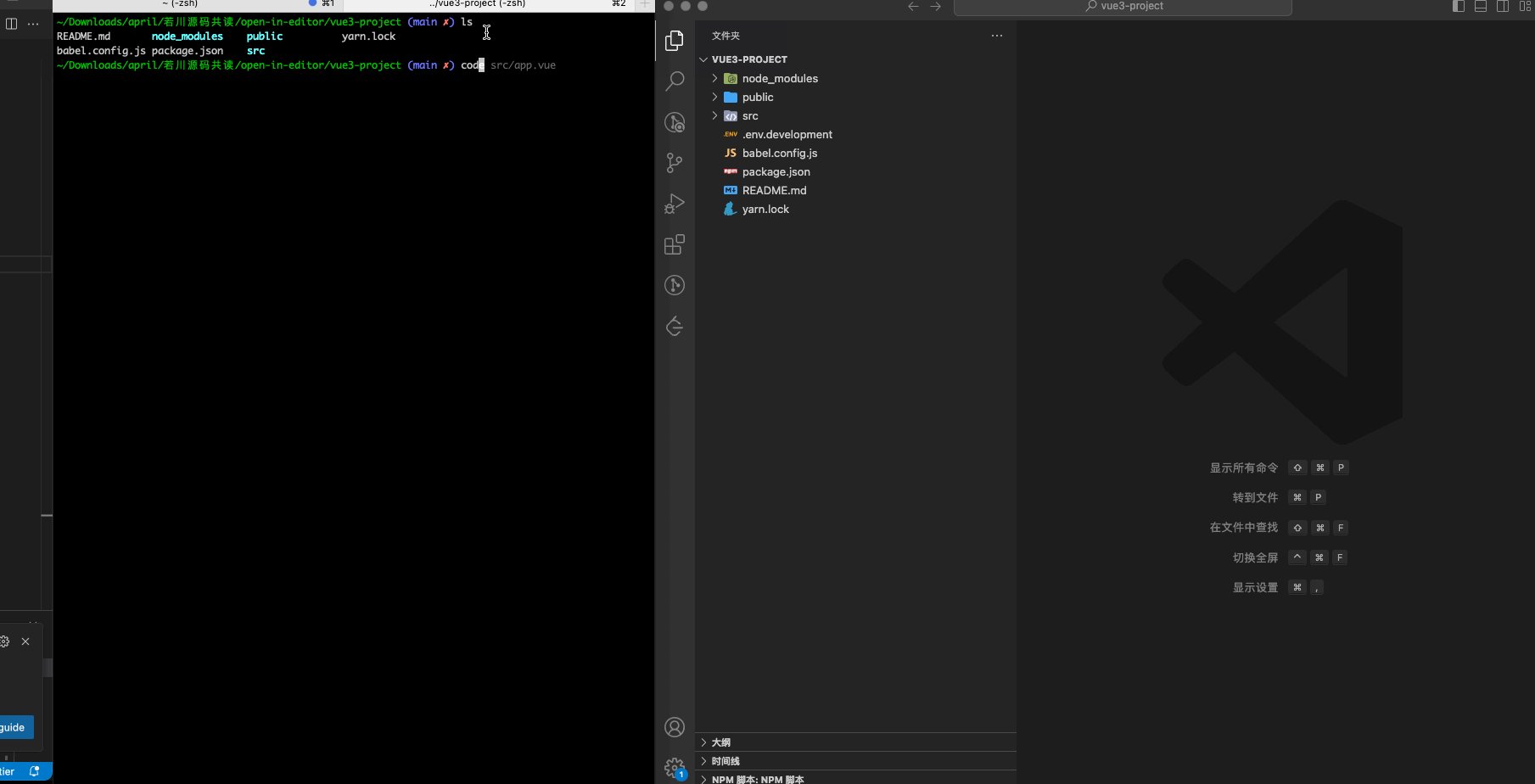
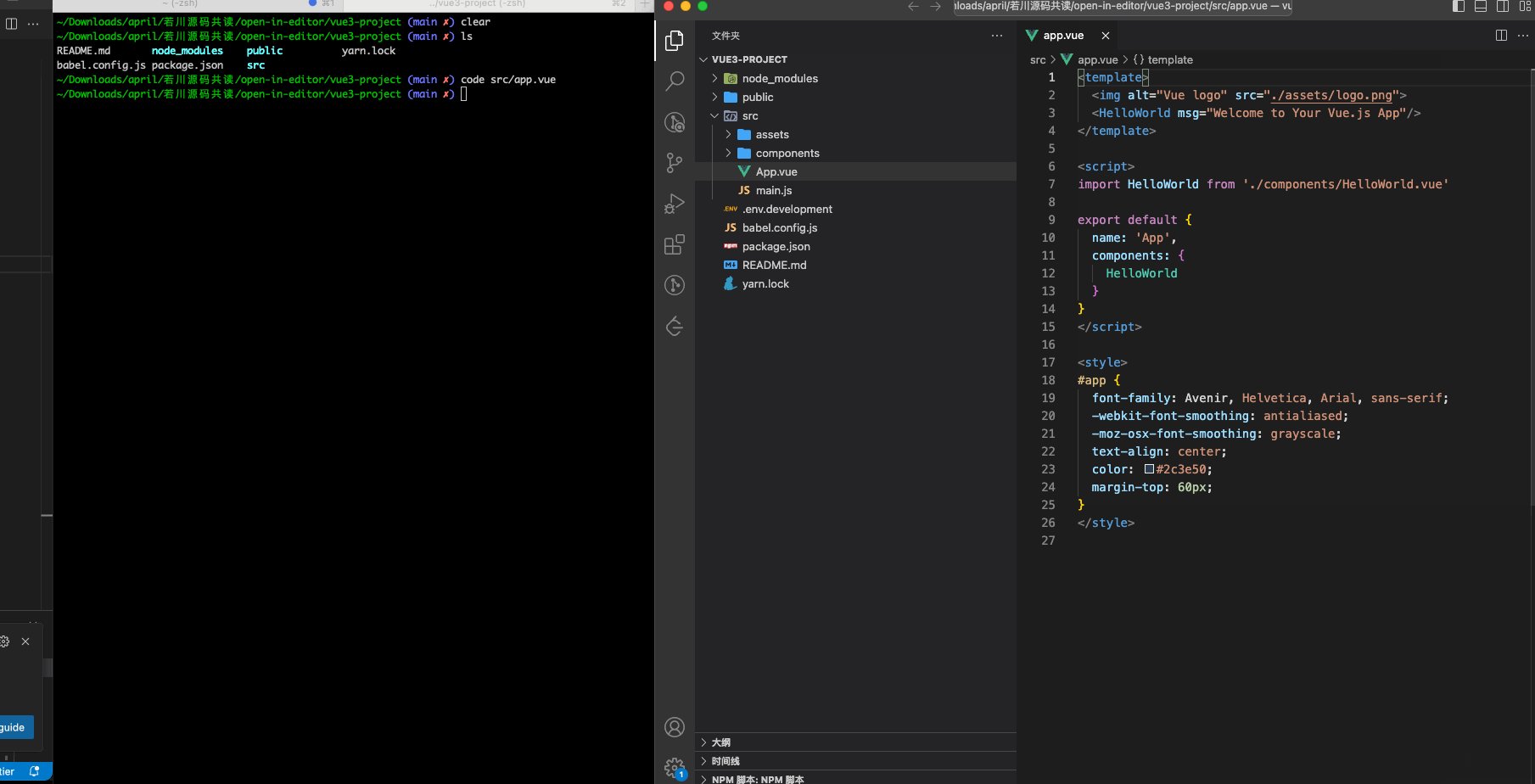
如图所示,我们可以在终端执行code path/to/file在vscode中打开对应的文件,vue-devtools 也是一样,利用了 nodejs 中的 child_process,执行了类似命令,然后对应编辑器就打开了相应的文件。

# 学习过程
基本按照若川大佬的文章 (opens new window)一步一步操作下来,都没什么问题。其中印象很深的的一步是,要给launch方法添加断点,不知道怎么操作,之前都是写debugger在浏览器中打断点调试,后来发现代右击当前行代码前面的行数就可以。

# 学习收获
- 了解了在 vscode 中如何调试源码,第一次接触,之前都是在 chrome 中
- 对 vue-devtools 打开源文件有了更好的理解
- 对 node 相关的 api 有了了解
- 才知道 mac 系统中的操作系统是darwin😂
# node 相关
- fs.existsSync() 用于检查指定的路径(文件或目录)是否存在
- child_process 子进程模块 childProcess.execSync() 用于同步执行一个 shell 命令或脚本,并返回执行结果 childProcess.spawn() 用于异步地创建子进程以执行命令或启动新进程,spawn() 不会缓冲子进程的输出数据,因此适合处理大量数据或需要持续交互的场景。
- path 路径 path.basename() 返回 path 的最后一部分 path.relative(from, to) 方法根据当前工作目录返回从 from 到 to 的相对路径。
- process.cwd() 返回是当前 Node.js 进程执行时的工作目录